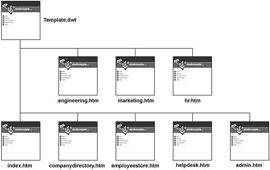
Back when I investigated how to create a webpage template, a couple weeks ago, I really had in mind the notion of using a template as the basis for a new Rad guide .. not one on Dreamweaver Templates however, but rather one for » Drive Imaging & Disk Cloning. Today I created that template, and began a new Rad guide.
 Definitely takes longer to get up-n-running when using a template, cuz you first must determine exactly how the guide will be structured .. and what items to include in the template, and what parts need to be editable.
Definitely takes longer to get up-n-running when using a template, cuz you first must determine exactly how the guide will be structured .. and what items to include in the template, and what parts need to be editable.
Can't just start cranking out pages of text and entertaining new ideas (.. like I used to) .. leaving the details of page structure to deal with later.
Templates force you to pre-think everything up front, before you begin generating content-one. They even force you to anticipate changes .. which is new for me .. especially since I've grown accustomed to the ready-fire-aim approach, which leaves the details of page structure for later .. but by then it's difficult to make changes .. cuz each page must be edited individually (.. hence the need for templates).
I was so eager to get started on the guide that I actually had to start over (several times) .. due to major template modifications. (Arrgh!) Kept getting new ideas .. things I wanted to add/tweak.
You can always modify a template, as that's what they are designed for. But when a template requires many edits, it seems easier to just start over and create a new one. (Something I'm getting good at .. from all the practice.)
 Never been ever to figure out this statistical curio, seeing I live in
Never been ever to figure out this statistical curio, seeing I live in